Design File To Code


About This Project
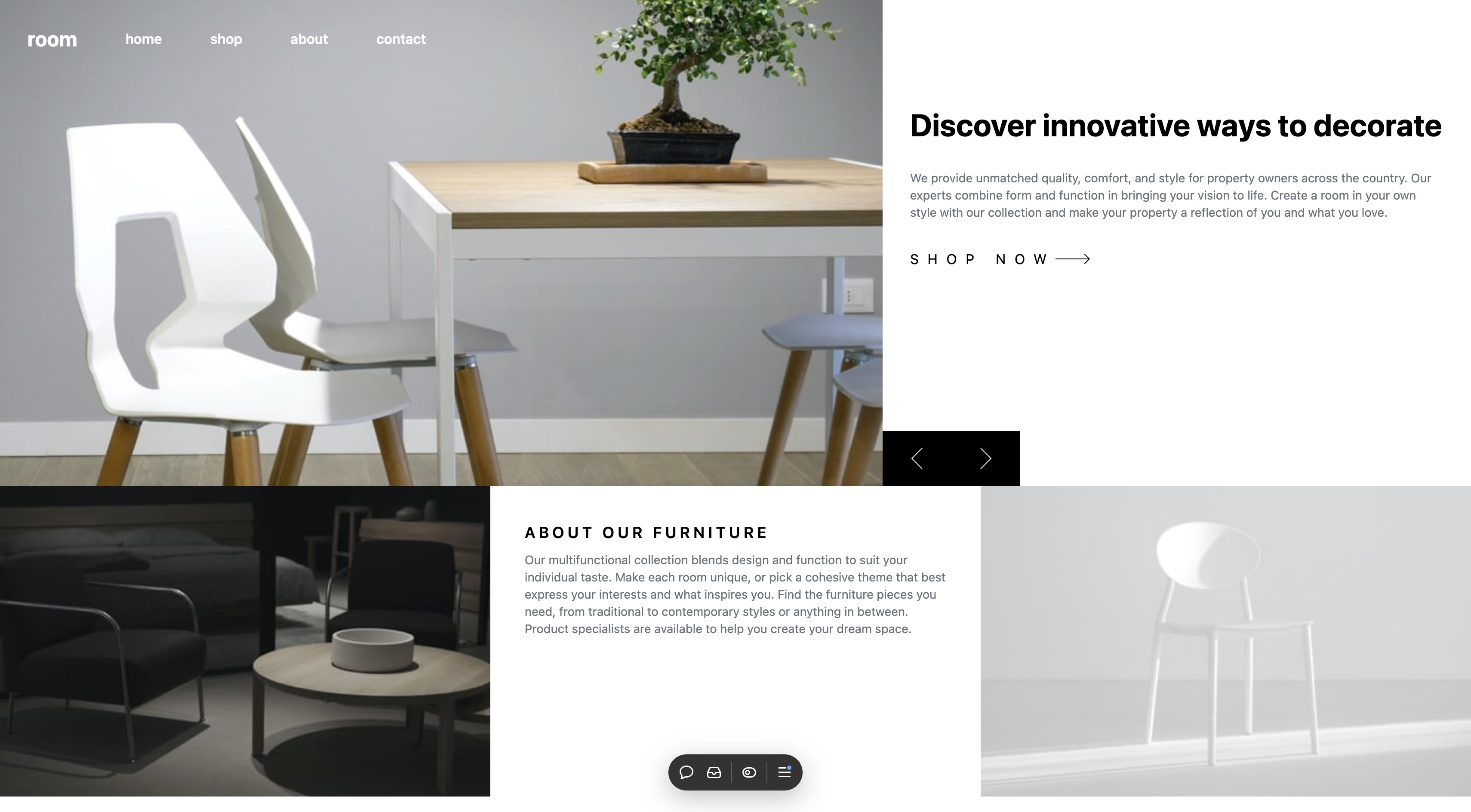
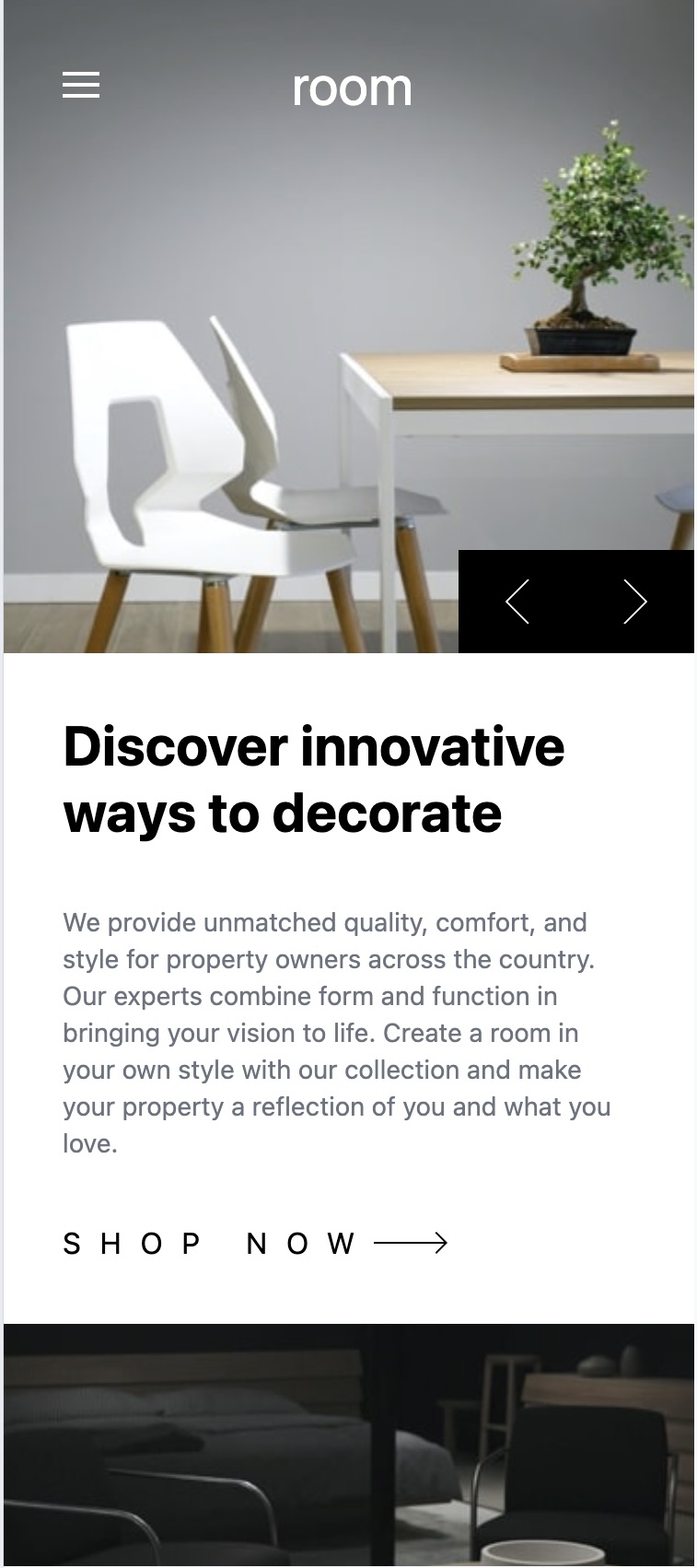
This project was taken from Frontendmentor.io, supplying the design and expected outcome. I used Tailwind and a few React components to bring the design file to life, in a form as close to pixel-perfect as I could get without excruciating adjustments. The project took approximately 3 hours of work from download to finished project. The time was mostly due to the experience I have with the tools I used.
Challenges
The only challenge I ran into with this simple design-to-code project was after designing mobile first with Flexbox. In order to get the layout I needed for desktop, I had to rebuild using Grid instead. No huge issues with the transition, but it did set me back a bit. The purpose of this project for me was to test how quickly and how closely I could take a design file and produce a finished project.